CSS 3在原来的基础上新增了变形和动画相关属性,通过这些属性可以实现以前需要大段JavaScript才能实现的功能。CSS 3的变形功能可以对HTML组件执行位移、旋转、缩放、倾斜4种几何变换,这样的变换可以控制HTML组件呈现出更丰富的外观。
借助于位移、旋转、缩放、倾斜这4种几何变换,CSS 3提供了Transition动画。Transition动画比较简单,只要指定HTML组件的哪些CSS属性需要使用动画效果来执行变化,并指定动画的持续时间,就可保证HTML组件按指定规则播放动画。
CSS 3提供的变形支持
CSS 3提供的变形支持可以对HTML组件进行常见的几何变换,包括旋转、缩放、倾斜、位移4种变换,也可以使用变换矩阵进行变形。
CSS 3为变形支持提供了如下两个属性值。
➢ transform:该属性用于设置变形。该属性支持一个或多个变形函数。CSS 3提供了如下变形函数。
□ translate(tx [,ty]):该函数设置HTML组件横向上移动tx距离,纵向上移动ty距离。其中ty参数可以省略,如果省略ty参数,则ty默认为0,表明纵向上没有位移。
□ translateX(tx):该函数设置HTML组件横向上移动tx距离。
□ translateY(ty):该函数设置HTML组件横向上移动ty距离。
□ scale(sx, sy):该函数设置HTML组件横向上缩放比为sx,纵向上缩放比为sy。sy参数可以省略,如果省略该参数,sy默认等于sx,也就是保持纵横比缩放。
□ scaleX(sx):该函数相当于执行scale(sx, 1)。
□ scaleY(sy):该函数相当于执行scale(1, sy)。
□ rotate(angle):该函数设置HTML组件顺时针转过angle角度。
□ skew(sx [, sy]):该函数设置HTML组件沿着X轴倾斜sx角度,沿着Y轴倾斜sy角度。其中sy参数可以省略,如果省略sy参数,则sy默认为0。
□ skewX(sx):该函数设置HTML组件沿着X轴倾斜sx角度,
□ skewY(sy):该函数设置HTML组件沿着Y轴倾斜sy角度,
□ matrix(m11, m12, m21,m22, dx,dy):这是一个基于矩阵变换的函数。其中前4个参数将组成变形矩阵;dx、dy将负责对坐标系统进行平移。
➢ transform-origin:该属性设置变形的中心点。该属性值应该指定为xCenter yCenter,其中xCenter、yCenter支持如下几种属性值。
□ left:指定旋转中心点位于HTML组件的左边界。该属性值只能指定给xCenter。
□ top:指定旋转中心点位于HTML组件的上边界。该属性值只能指定给yCenter。
□ right:指定旋转中心点位于HTML组件的右边界。该属性值只能指定给xCenter。
□ bottom:指定旋转中心点位于HTML组件的下边界。该属性值只能指定给yCenter。
□ center:指定旋转中心点位于HTML组件的中间。如果将xCenter、yCenter都指定为center,则旋转中心点位于HTML元素的中心。
□ 长度值:指定旋转中心点距离左边界、右边界的长度。
□ 百分比:指定旋转中心点位于横向、纵向上的百分比位置。
4种基本变形
通过为transform指定不同的变形函数,即可在页面上实现对HTML组件的变形。如下页面代码示范了4种基本的变形功能。需要指出的是,目前主流浏览器并未支持标准的transform属性,因此在实际开发中还需要添加各浏览器厂商的前缀,例如-moz-、-webkit-、-o-等前缀。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 变形 </title>
<style type="text/css">
div {
display: inline-block;
width: 60px;
height: 60px;
background-color: #bbb;
border: 2px solid black;
margin: 20px;
}
</style>
</head>
<body>
<div>文字</div> 未变形 <div>文字</div><br/>
<div>文字</div> 旋转30度 <div style="
-moz-transform:rotate(30deg);
-webkit-transform:rotate(30deg);
-o-transform:rotate(30deg);">文字</div><br/>
<div>文字</div> 位移120px,-80px <div style="
-moz-transform:translate(120px,-80px);
-webkit-transform:translate(120px,-50px);
-o-transform:translate(120px,-80px);">文字</div><br/>
<div>文字</div> 缩放1.9, 0.4 <div style="
-moz-transform:scale(1.9,0.4);
-webkit-transform:scale(1.9,0.4);
-o-transform:scale(1.9,0.4);">文字</div><br/>
<div>文字</div> 缩放0.8, 2.1 <div style="
-moz-transform:scale(0.8, 2.1);
-webkit-transform:scale(0.8, 2.1);
-o-transform:scale(0.8, 2.1);">文字</div><br/>
<div>文字</div> 横向倾斜30度 <div style="
-moz-transform:skew(30deg);
-webkit-transform:skew(30deg);
-o-transform:scaleskew(30deg);">文字</div><br/>
<div>文字</div> 纵向倾斜30度 <div style="
-moz-transform:skewY(30deg);
-webkit-transform:skewY(30deg);
-o-transform:skewY(30deg);">文字</div><br/>
</body>
</html>
同时应用多种变形
如果希望为HTML组件同时应用多种变形,则可以为transform同时指定多个变形函数。实际上,我们可以为transform属性同时指定无数个变形函数。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 同时使用多种变形 </title>
<style type="text/css">
div {
position: absolute;
width: 140px;
height: 140px;
background-color: #bbb;
border: 2px solid black;
margin: 30px;
}
</style>
</head>
<body>
<div>文字</div><div style="
-moz-transform:rotate(30deg) translate(260px, 60px) scale(2.4,0.4);
-webkit-transform:rotate(30deg) translate(120px, 80px) scale(2.4,0.4);
-o-transform:rotate(30deg) translate(120px,80px) scale(2.4,0.4);">文字</div>
</body>
</html>
指定变形中心点
通过为transform-origin属性指定两个值可以确定变形中心点。需要指出的是,各主流浏览器并未支持标准的transform-origin属性,因此在实际开发中还需要添加各浏览器厂商的前缀,例如-moz-、-webkit-、-o-等前缀。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 变形 </title>
<style type="text/css">
div {
position: absolute;
width: 90px;
height: 90px;
background-color: #bbb;
border: 2px solid black;
}
div.a {
left: 30px;
top: 30px;
}
div.b {
left: 30px;
top: 150px;
}
div.c {
left: 30px;
top: 270px;
}
</style>
</head>
<body>
<div class="a">
未变换之前
</div>
<div class="a"
style="-moz-transform-origin:left top;-moz-transform:rotate(-25deg);
-webkit-transform-origin:left top;-webkit-transform:rotate(-25deg);
-o-transform-origin:left top;-o-transform:rotate(-25deg);">
左上角为变换中心
</div>
<div class="b">
未变换之前
</div>
<div class="b"
style="-moz-transform-origin:right bottom;-moz-transform:rotate(65deg);
-webkit-transform-origin:right bottom;-webkit-transform:rotate(65deg);
-o-transform-origin:right bottom;-o-transform:rotate(65deg);">
右下角为变换中心
</div>
<div class="c">
未变换之前
</div>
<div class="c"
style="-moz-transform-origin:right center;-moz-transform:rotate(-90deg);
-webkit-transform-origin:right center;-webkit-transform:rotate(-90deg);
-o-transform-origin:right center;-o-transform:rotate(-90deg);">
右边界的中间为变换中心
</div>
</body>
</html>
使用矩阵变换
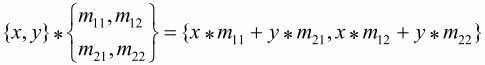
对于matrix(m11, m12, m21, m22, dx, dy)变形函数,其中(m11, m12, m21, m22)将会组成变换矩阵,变换前每个点(x,y)与该矩阵相乘后得到变换后该点的坐标。按矩阵相乘的算法:

上面公式算出来的坐标还要加上dx、dy这两个横向、纵向上的偏移,因此对于点(x,y),如果是在经过matrix()方法变换后的坐标系统上,那么该点的坐标实际上是(x∗m11+y∗m21+dx, x∗m12+y∗m22+dy)。
提示
前面介绍的translate()、scale()、ratote()、skew()4个变形函数其实都可以通过matrix()函数来实现,只是通过matrix()函数进行变形比较复杂。如果使用前面4个函数就可以完成变形,就没有必要使用matrix()来进行变形了。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> matrix变形 </title>
<style type="text/css">
div {
position: absolute;
width: 120px;
height: 120px;
background-color: #bbb;
border: 2px solid black;
}
div.a {
left: 50px;
top: 50px;
}
div.b {
left: 50px;
top: 200px;
}
</style>
</head>
<body>
<div class="a">
未变换之前
</div>
<div class="a"
style="-moz-transform-origin:left top;-moz-transform:matrix(1, 0, 0, 1, 80px, -30px);
-webkit-transform-origin:left top;-webkit-transform::matrix(1, 0, 0, 1, 80px, -30px);
-o-transform-origin:left top;-o-transform::matrix(1, 0, 0, 1, 80px, -30px);">
左上角为变换中心,仅仅位移
</div>
<div class="b">
未变换之前
</div>
<div class="b"
style="-moz-transform:matrix(1.5, 0, 0, 0.6, 0px, 0px);
-webkit-transform::matrix(1.5, 0, 0, 0.6, 0px, 0px);
-o-transform::matrix(1.5, 0, 0, 0.6, 0px, 0px);">
缩放1.5, 0.6
</div>
</body>
</html>
注:本博客内容节选自李刚编著的疯狂HTML 5/CSS 3/JavaScript讲义 ,详细内容请参阅书籍。