CSS除了可以控制前面几章所介绍的样式之外,还可以控制页面布局,比如可以通过float属性来控制多列布局,使用clear属性强制换行等。在CSS布局属性中,display属性是一个功能非常丰富的属性,它除了支持inline和block两种基本的盒模型之外,还可以通过指定display为none来隐藏HTML元素,也可以指定inline-block、inline-table、list-item、run-in等盒模型。通过display属性可以对HTML元素进行灵活布局,本章将会详细介绍display的各种属性值的功能。
布局相关属性
CSS提供了如下布局相关属性。
➢ float:该属性控制目标HTML组件是否浮动以及如何浮动。当通过该属性设置某个对象浮动后,该对象将被当作块(block-level)组件处理,即相当于display属性被设置为block。也就是说,即使为浮动组件的display设置了其他属性值,该属性值依然是block。浮动HTML组件将会漂浮紧紧跟随它的前一个组件,直到遇到边框、内补丁(padding)、外补丁(margin)或另一个块(block-level)组件为止。该属性支持left、right两个属性值,分别指定对象向左、向右浮动。
➢ clear:该属性用于设置HTML组件的左、右是否允许出现浮动对象。该属性支持如下属性值。
□ none:默认值。两边都允许出现浮动组件。
□ left:不允许左边出现浮动组件。
□ right:不允许右边出现浮动组件。
□ both:两边都不允许出现浮动组件。
➢ clip:该属性控制对HTML元素进行裁剪。该属性值可指定为auto(不裁剪)或rect(number number number number),其中rect()用于在目标组件上定义一个矩形,目标组件只有位于该矩形内的区域才会被显示出来。
➢ overflow:设置当HTML组件不够容纳内容时的显示方式。该属性支持如下几个属性值。
□ visible:该属性值指定HTML组件既不剪切内容也不添加滚动条。这是默认值。
□ auto:该属性值指定当HTML组件不够容纳内容时将自动添加滚动条,允许用户通过拖动滚动条来查看内容。
□ hidden:该属性值指定HTML组件自动裁剪那些不够空间显示的内容。
□ scroll:该属性值指定HTML组件总是显示滚动条。
➢ overflow-x:该属性的作用与overflow相似,只是该属性只控制水平方向的显示方式。
➢ overflow-y:该属性的作用与overflow相似,只是该属性只控制垂直方向的显示方式。
➢ visibility:适用于CSS 2,用于设置目标对象是否显示。与display属性不同,当通过该属性隐藏某个XHTML元素后,该元素占用的页面空间依然会被保留。该属性的两个常用值为visible和hidden,分别用于控制目标对象的显示和隐藏。
➢ display:用于设置目标对象是否及如何显示。该属性支持的属性值有很多,该属性主要用于控制CSS的盒模型,下面还会详细介绍各属性值的功能。
提示
只有当该HTML组件的position属性设置为absolute,且它的overflow设置为hidden时才能很好地看到该属性的效果。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> float属性 </title>
<style type="text/css">
div {
border:1px solid black;
width: 300px;
height: 80px;
padding: 5px;
}
</style>
</head>
<body>
<div style="float:left;">
float:left; 浮向左边
</div>
<div style="float:left;">
float:left; 浮向左边
</div>
<hr/>
<div style="float:right;">
float:right; 浮向右边
</div>
<div style="float:right;">
float:right; 浮向右边
</div>
</body>
</html>
通过float属性实现多栏布局
通过使用float属性,可以非常方便地基于<div.../>元素来设计导航菜单、多栏布局等效果。如下页面代码实现了多栏布局。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 多栏布局 </title>
<style type="text/css">
body{
margin:0px;
}
div#container {
width: 960px;
margin:auto;
}
div>div {
border: 1px solid #aaf;
/* 设置HTML组件的width属性包括边框 */
box-sizing: border-box;
-moz-box-sizing: border-box;
border-radius: 12px 12px 0px 0px;
background-color: #ffc;
padding:5px;
}
</style>
</head>
<body>
<div id="container">
<!-- float:left;浮向左边 -->
<div style="float:left;width:220px">
<h2>疯狂软件开班信息</h2>
<ul>
<li>2011年11月10日 已满已开班</li>
<li>2011年12月02日 爆满已开班</li>
<li>2012年02月08日 已满已开班</li>
</ul>
</div>
<!-- float:left;浮向左边 -->
<div style="float:left;width:500px;">
<h2>疯狂软件介绍</h2>
疯狂Java品牌专注高级软件编程,以“十年磨一剑”的心态打造全国最强(不是之一)疯狂Java学习体系:包括疯狂Java体系原创图书,疯狂Java学习路线图,这些深厚的知识沉淀已被大量高校、培训机构奉为经典。<br/>
疯狂Java怀抱“软件强国”的理想,立志以务实的技术来改变中国的软件教育。经过八年沉淀,疯狂Java强势回归。疯狂Java创始人李刚,携疯狂Java精英讲师团队肖文吉、李韩飞、黄勇、陈辉等老师将带给广大学习者“非一般”的疯狂。
</div>
<!-- float:left;浮向左边 -->
<div style="float:left;width:240px">
<h2>公司动态</h2>
<ul>
<li>《疯狂Java讲义》(第2版)上市</li>
<li>泰豪电网软件公司来校召开现场招聘会</li>
<li>疯狂学子赴武汉光谷软件园入职</li>
<li>新华南方来校现场招聘</li>
</ul>
</div>
</div>
</body>
</html>
使用clear属性实现换行
clear属性用于设置HTML组件的左、右是否允许出现“浮动”组件,如果该属性指定为left,则左边不允许出现“浮动”组件;如果指定为right,则右边不允许出现“浮动”组件;如果指定为both,则两边都不允许出现“浮动”组件。借助于clear属性可以让“浮动”组件换行。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> clear属性 </title>
<style type="text/css">
div>div{
width: 220px;
padding: 5px;
margin:2px;
float:left;
background-color: #ddd;
}
</style>
</head>
<body>
<div>
<div>疯狂Java联盟</div>
<div>疯狂软件教育</div>
<div style="clear:both;">关于我们(设置了clear:both;)</div>
<div>疯狂成员</div>
</div>
</body>
</html>
使用clip属性控制裁剪
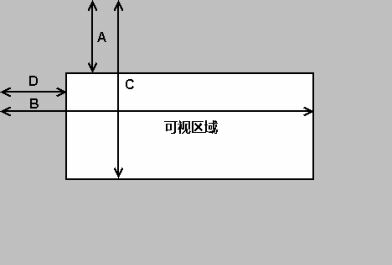
CSS还提供了一个clip属性来控制对元素的裁剪,clip属性可通过rect()指定一个矩形。例如,指定使用rect(A B C D)对元素进行裁剪,此时该元素的可视区域如图所示。

从图中可以看出,如果希望HTML元素被裁剪后还有可视区域,则需要保证C>A且B>D。其中A、B、C、D四个值都可被设置为auto,如果某个值被设置为auto,则意味着该边不进行任何裁剪。
需要指出的是,为了看到clip属性的作用,该元素的position必须设置为absolute,并将overflow设置为hidden。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> clip属性 </title>
<style type="text/css">
div {
position:absolute;
font-size: 30pt;
border:2px solid black;
background-color: #ccc;
width: 550px;
padding: 5px;
overflow:hidden;
}
</style>
</head>
<body>
<div style="top:0px; clip:rect(16px 400px auto 30px);">
rect(16px 400px auto 30px);</div>
<div style="top:120px; clip:rect(24px 480px auto 60px);">
rect(24px 480px auto 60px);</div>
<div style="top:240px; clip:rect(36px 520px auto 90px);">
rect(36px 520px auto 90px);</div>
<div style="top:360px; clip:rect(36px auto auto 120px);">
rect(36px auto auto 120px);</div>
</body>
</html>
控制组件的滚动条
CSS提供了overflow、overflow-x、overflow-y 3个属性来控制HTML组件不够容纳内容时的显示方式,这3个属性的功能基本相似,区别只是overflow同时控制两个方向,而overflow-x只控制水平方向,overflow-y只控制垂直方向。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> overflow属性 </title>
<style type="text/css">
div {
width: 300px;
height: 70px;
border: 1px solid black;
white-space: nowrap;
margin: 15px;
}
</style>
</head>
<body>
<div>
<h3>不设置overflow属性</h3>
测试文字测试文字测试文字测试文字测试文字测试文字
</div>
<div style="overflow:hidden;">
<h3>overflow:hidden;</h3>
测试文字测试文字测试文字测试文字测试文字测试文字
</div>
<div style="overflow:auto;">
<h3>overflow:auto;</h3>
测试文字测试文字测试文字测试文字测试文字测试文字
</div>
<div style="overflow-x:hidden">
<h3>overflow-x:hidden;</h3>
测试文字测试文字测试文字测试文字测试文字测试文字
</div>
<div style="overflow-y:hidden">
<h3>overflow-y:hidden;</h3>
测试文字测试文字测试文字测试文字测试文字测试文字
</div>
</body>
</html>
注:本博客内容节选自李刚编著的疯狂HTML 5/CSS 3/JavaScript讲义 ,详细内容请参阅书籍。