CSS还提供了大小相关属性来控制HTML组件的大小,例如通过width属性控制HTML组件的宽度,通过height属性控制HTML组件的高度。使用这种大小相关的属性允许开发者自定义HTML组件的大小。
除此之外,CSS还提供了position、left、top等属性,开发者可以通过这些属性来控制HTML组件的位置,允许把HTML组件放置在页面上的任意位置。
大小相关属性
大小相关属性主要用于设置目标对象的宽度、高度,包括最大宽度、高度,以及最小宽度、高度。常用的大小相关属性有如下几个。
➢ height:用于设置目标对象的高度。该属性值可以是任何有效的距离值。
➢ max-height:用于设置目标对象的最大高度。如果此属性的值小于min-height属性的值,将会被自动转换为min-height属性的值。该属性值可以是任何有效的距离值。
➢ min-height:用于设置目标对象的最小高度。如果此属性的值大于max-height属性的值,将会被自动转换为max-height属性的值。该属性值可以是任何有效的距离值。
➢ width:用于设置目标对象的宽度。该属性值可以是任何有效的距离值。
➢ max-width:用于设置目标对象的最大宽度。如果此属性的值小于min-width属性的值,将会被自动转换为min-width属性的值。该属性值可以是任何有效的距离值。
➢ min-width:用于设置目标对象的最小宽度。如果此属性的值大于max-width属性的值,将会被自动转换为max-width属性的值。该属性值可以是任何有效的距离值。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title>大小相关属性测试</title>
</head>
<body>
<!-- 下面使用内联的CSS样式控制大小,
为了得到更好的显示效果,并设置了背景色 -->
<div style="width:200px;height:40px;background-color:#ddd">
Java学习
</div>
</body>
</html>
CSS 3新增的box-sizing属性
在默认情况下,如果指定width、height属性,只是指定该元素的内容区的宽度、高度,对该元素的内补丁区、边框区、外补丁区所占的空间不产生任何效果。
CSS 3新增了box-sizing属性来设置width、height控制哪些区域的宽度、高度,这样就可以让开发者控制起来更加方便。例如有些时候,开发者需要控制的并不是该元素内容的宽度、高度,而是该元素整体(包括padding区、border整体的宽度和高度),该属性支持如下几个属性值。
➢ content-box:设置width、height控制元素的内容区宽度和高度。
➢ padding-box:设置width、height控制元素的内容区加内补丁区的宽度和高度。
➢ border-box:设置width、height控制元素的内容区加内补丁区再加边框区的宽度和高度。
注意
上面第二个属性值目前只有Firefox浏览器才支持。而且在Firefox浏览器中使用该属性时需要添加-moz-前缀,也就是写成-moz-box-sizing。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title>box-sizing属性</title>
</head>
<body>
<div style="width: 200px;height:100px;background-color:#ddd;
background-clip: content-box;
border: 20px solid #555;
padding: 20px;
box-sizing: content-box;
-moz-box-sizing: content-box;">
box-sizing: content-box;
</div>
<div style="width: 200px;height:100px;background-color:#ddd;
background-clip: content-box;
border: 20px solid #555;
padding: 20px;
box-sizing: padding-box;
-moz-box-sizing: padding-box;">
box-sizing: padding-box;
</div>
<div style="width: 200px;height:100px;background-color:#ddd;
background-clip: content-box;
border: 20px solid #555;
padding: 20px;
box-sizing: border-box;
-moz-box-sizing: border-box;">
box-sizing: border-box;
</div>
</body>
</html>
结果
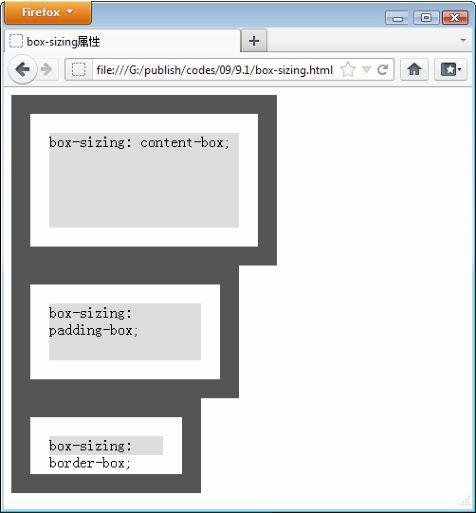
上面页面中定义了3个<div.../>元素,其width、height属性都被设置成200px、100px,其中第一个<div.../>元素的box-sizing属性为content-box,这表示该元素的内容区高度为100px,宽度为200px;第二个<div.../>元素的box-sizing属性为padding-box,这表示该元素的内容区加内补丁区的高度为100px,宽度为200px;第三个<div.../>元素的box-sizing属性为border-box,这表示该元素的内容区加内补丁区再加边框区的高度为100px,宽度为200px。使用浏览器浏览该页面,将看到如下图所示的效果。

CSS 3新增的resize属性
CSS 3还新增了一个resize属性,该属性用于指定是否允许用户通过拖动来改变元素的大小。该属性支持如下几个属性值。
➢ none:设置不允许用户通过拖动来改变组件的大小。
➢ both:设置不允许用户通过拖动来改变组件的高度和宽度。
➢ horizontal:设置不允许用户通过拖动来改变组件的宽度。
➢ vertical:设置不允许用户通过拖动来改变组件的高度。
➢ inherit:继承自父元素的resize属性值。这是默认值。
resize属性对于所有设置了overflow的HTML组件有效,绝大部分主流浏览器如Firefox、Opera、Chrome都已支持该属性。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title>resize属性</title>
</head>
<body>
<div style="width: 200px;height:100px;background-color:#eee;
resize: both;
overflow: auto;
border: 2px solid #555;">
resize: both;——指定可在两个方向上调整大小。
</div>
<div style="width: 200px;height:100px;background-color:#eee;
resize: horizontal;
overflow: auto;
border: 2px solid #555;">
resize: horizontal;——指定只可在横向上调整大小。
</div>
<div style="width: 200px;height:100px;background-color:#eee;
resize: vertical;
overflow: auto;
border: 2px solid #555;">
resize: vertical;——指定只可在纵向上调整大小。
</div>
</body>
</html>
注:本博客内容节选自李刚编著的疯狂HTML 5/CSS 3/JavaScript讲义 ,详细内容请参阅书籍。