定位相关属性
定位相关属性用于设置目标组件的位置,包括是否漂浮于页面之上,通过使用漂浮的<div.../>元素,可自由移动页面元素的位置,从而可在页面上产生动画效果。常用的定位相关属性如下。
➢ position:用于设置目标对象的定位方式。此属性设置为absolute,会允许将该对象漂浮于页面之上,根本无须考虑它周围内容的布局;设置为relative ,会保持对象在正常的HTML流中,目标对象的位置将参照前一个对象的位置进行定位;设置为static,则目标对象仅以页面作为参照系。
➢ z-index:用于设置目标对象的漂浮层的层序,该值越大,漂浮层越浮于上面。此属性仅当position属性值为relative或absolute时有效。此属性对窗口控件(如<select.../>元素)没有影响。
➢ top:用于设置目标对象相对于最近一个具有定位设置的父对象的顶边偏移,此属性仅当设置了对象的position属性为absolute和relative时有效。
➢ right:用于设置目标对象相对于最近一个具有定位设置的父对象的右边偏移,此属性仅当设置了对象的position属性为absolute和relative时有效。
➢ bottom:用于设置目标对象相对于最近一个具有定位设置的父对象的底边偏移,此属性仅当设置了对象的position属性为absolute和relative时有效。
➢ left:用于设置目标对象相对于最近一个具有定位设置的父对象的左边偏移,此属性仅当设置了对象的position属性为absolute和relative时有效。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title>位置相关属性测试</title>
</head>
<body>
Struts<br />
Hibernate<br />
Spring<br />
jBPM<br />
<!-- 下面的<div.../>元素定位时使用了absolute值,因此不会受上面文本的影响
它将直接基于页面定位-->
<div id="Layer1" style="position:absolute;
left:40px; top:20px; width:180px; height:88px;
z-index:2; background-color: #ccc;">
Layer1,使用positon属性值为absolute,该Layer将完全漂浮在页面之上,
不受其他对象位置影响。z-index:2
</div>
<!-- 下面的<div.../>元素定位时使用了relative值,因此它将基于上面
最后一行文本进行定位 -->
<div id="Layer2" style="position:relative;
left:50px; top:10px; width:200px; height:88px;
z-index:3; background-color: #999;">
Layer2,使用positon属性值为relative,该Layer将漂浮在页面之上,
但它将基于上面最后一行文本进行定位。z-index:3
</div>
<div style="position:absolute; left:260px; top:80px; width:250px;
height:200px; border:black solid 1px">
<!-- 下面的Layer3和Layer4两个<div.../>
虽然设置了top一个为40px,另一个为80px。
但不会有任何作用,因为其position为static -->
<div id="Layer3" style="position:static; left:100px; top:40px;
width:80px; height:88px; z-index:1; background-color: #666;">
position:static
</div>
<div id="Layer4" style="position:static; left:100px; top:80px;
width:80px; height:88px; z-index:1; background-color: #999;">
position:static
</div>
</div>
</body>
</html>
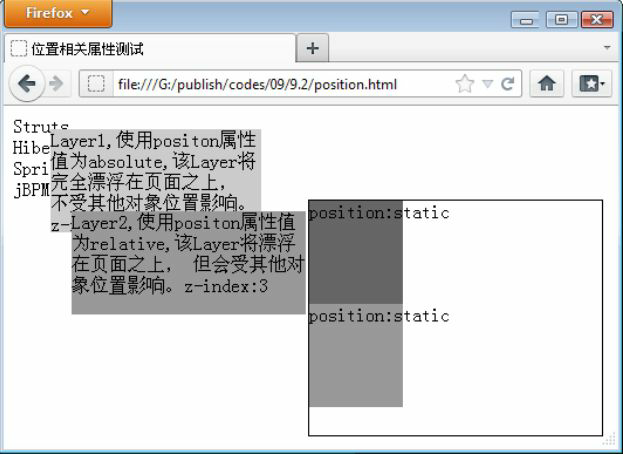
结果
对于上面页面中postion属性为absolute的<div.../>将完全不受页面其他元素的影响,直接基于页面定位;如果设置postion属性为relative,<div.../>将受到其他元素的影响,会基于页面中的文本元素定位;如果设置postion属性为static,那么页面的left、top等定位属性设置失效。

注:本博客内容节选自李刚编著的疯狂HTML 5/CSS 3/JavaScript讲义 ,详细内容请参阅书籍。