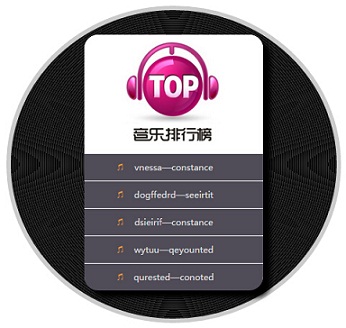
案例效果图

分析效果图
结构分析
如果把各个元素都看成具体的盒子,则效果图所示的页面由多个盒子构成。音乐排行榜模块整体主要由唱片背景和歌曲排名两部分构成。其中,唱片背景可以通过一个大的div进行整体控制,歌曲排名部分结构清晰,排名部分先后,可以通过无序列表ul进行定义。
样式分析
控制效果图的样式主要分为以下几个部分。
通过最外层的大盒子对页面的整体控制,需要对其设置宽度、高度、圆角、边框、渐变及内编剧等样式,实现唱片背景效果。
整体控制列表内容,需要对其设置宽度、高度、圆角、阴影等样式。
设置6个列表项li的宽高、背景样式属性。其中第一个li需要添加多重背景图像,最后一个li底部要圆角化,需要对它们单独进行控制。
代码
结构代码
<!doctype html>
<html><head>
<meta charset="utf-8">
<title>音乐排行榜</title>
<link rel="stylesheet" type="text/css" href="vs2022.css">
</head>
<body>
<div class="bg">
<ul>
<li class="tp"></li>
<li>vnessa—constance</li>
<li>dogffedrd—seeirtit</li>
<li>dsieirif—constance</li>
<li>wytuu—qeyounted</li>
<li class="yj">qurested—conoted</li>
</ul>
</div>
</body>
</html>
样式代码
@charset "utf-8";
/* CSS Document */
/*重置浏览器的默认样式*/
*{
margin:0;
padding: 0;
list-style: none;
outline: none;
}
/*整体控制歌曲排行版模块*/
.bg{
width:600px;
height:550px;
background-image:repeating-radial-gradient(circle at 50% 50%,#333,#000 1%);
margin:50px auto;
padding:40px;
border-radius:50%;
padding-top:50px;
border:10px solid #ccc;
}
/*歌曲排名部分*/
ul{
width:372px;
height:530px;
background:#fff;
border-radius:30px;
box-shadow:15px 15px 12px #000;
margin:0 auto;}
ul li{
width:372px;
height:55px;
background:#504d58 url(images/yinfu.png) no-repeat 70px 20px;
margin-bottom:2px;
font-size:18px;
color:#d6d6d6;
line-height:55px;
text-align:center;
font-family:"微软雅黑";
}
/*需要单独控制的列表项*/
ul .tp{
width:372px;
height:247px;
background:#fff;
background-image:url(images/yinyue.jpg),url(images/wenzi.jpg);
background-repeat:no-repeat;
background-position:87px 16px,99px 192px;
border-radius:30px 30px 0 0;
}
ul .yj{border-radius:0 0 30px 30px;}
图片


