浏览器专属的属性
有些时候,某些CSS属性还只是最新版的预览版,并未发布成最终正式版,而大部分浏览器已经为这些属性提供了支持,但这些属性是小部分浏览器专有的;有些时候,有些浏览器为了扩展某方面功能,它们会选择新增一些CSS属性,这些自行扩展的CSS属性也是浏览器专属的。
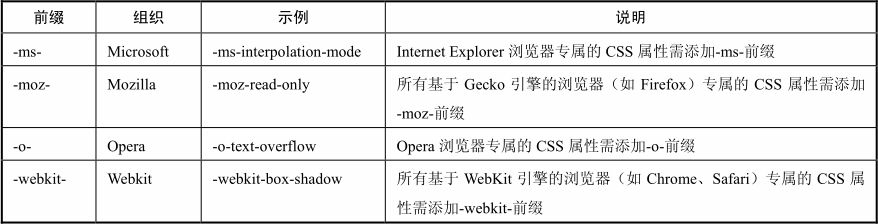
为了让这些浏览器识别这些专属属性,CSS规范允许在CSS属性前增加各自的浏览器前缀。例如,-moz-前缀就是Mozilla浏览器(如Firefox)的前缀。常见的浏览器前缀如下图所示。

除此之外,还有一些行业、应用专属的前缀,例如支持WAP(无线应用协议)的移动电话可能使用-wap-前缀,如-wap-accesskey;Microsoft的Office应用还可能使用-mso-这样的前缀。对这些特定行业、应用专属的前缀,有一定了解即可,无须太过刻意地去记忆它们。
::selection伪类选择器用于匹配指定元素中被选中的内容,该属性在Firefox中还是浏览器专属的属性。下面页面测试了::selection属性的用法。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> UI元素状态的伪类选择器 </title>
<style type="text/css">
td {
border:1px solid black;
padding:4px;
}
/* 为有内容被选择的元素设置CSS样式 */
::selection {
background-color: red;
color: white;
}
/* 专为基于Gecko内核浏览器指定CSS样式:
为有内容被选择的元素设置CSS样式 */
::-moz-selection {
background-color: red;
color: white;
}
</style>
</head>
<body>
<table style="width:400px;border-collapse:collapse">
<tr>
<td>疯狂Java讲义</td><td>109</td>
</tr>
<tr>
<td>轻量级Java EE企业应用实战</td><td>89</td>
</tr>
<tr contentEditable="true">
<td>疯狂Android讲义</td><td>89</td>
</tr>
</table>
<input type="text" readonly value="只读的文本框"/>
<input type="text" value="可读写的文本框"/>
</body>
</html>
注:本博客内容节选自李刚编著的疯狂HTML 5/CSS 3/JavaScript讲义 ,详细内容请参阅书籍。