run-in盒模型
run-in盒模型有点类似于inline盒模型,run-in盒模型的组件希望显示在它后面的元素内部;如果run-in盒模型的组件后面紧跟一个block盒模型元素,那么run-in盒模型元素将被放入后面的元素中显示。
注意
到目前为止,Firefox还不支持run-in盒模型;除了Firefox之外,其他浏览器如Opera、Chrome,即使Internet Explorer 8都已经支持run-in盒模型。
例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> run-in </title>
<style type="text/css">
span {
border: 2px solid gray;
width: 200px;
height: 40px;
margin: 8px;
}
/* 为div元素定义边框、高度、宽度 */
div {
border: 1px solid black;
width: 400px;
height: 60px;
}
</style>
</head>
<body>
<span style="display:run-in;">display:run-in</span>
<div>block的div</div>
<span style="display:run-in;">display:run-in</span>
<div style="display:inline-block;">inline-block的div</div>
</body>
</html>
运行结果
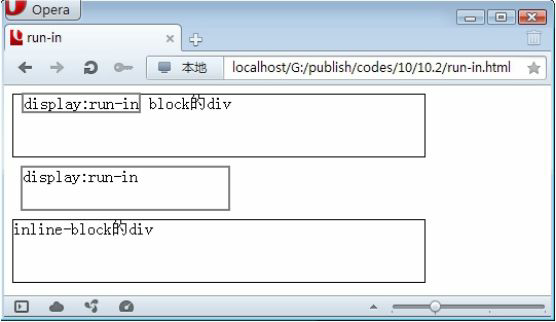
上面页面中定义了两个display为run-in的<span.../>元素,其中第一个<span.../>元素的后面紧跟一个display为block的<div.../>元素,那么第一个<span.../>将放入这个<div.../>中显示。使用浏览器浏览该页面,将可以看到如下图所示的效果。

注:本博客内容节选自李刚编著的疯狂HTML 5/CSS 3/JavaScript讲义 ,详细内容请参阅书籍。