DOM是文档对象模型(Document Object Model)的简称。借助DOM模型,可以将一个结构化文档转换成DOM树,程序可以访问、修改树里的节点,也可以新增、删除树里的节点。在程序操作这棵DOM树时,结构化文档也会随之动态改变。
简单地说,DOM采取直观、一致的方式对结构化文档进行模型化处理,形成一棵结构化的文档树,从而提供访问、修改该文档的简易编程接口。因此,一旦掌握了DOM编程模型,就拥有了使用JavaScript脚本动态修改HTML页面的能力。
通过DOM技术不仅可以操作HTML页面的内容,包括新增节点、修改节点属性、删除节点等,而且还能操纵HTML页面的风格样式。DOM由W3C组织所倡导,因此,大部分主流浏览器都支持它。
DOM模型概述
HTML文档只有一个根节点,而其他节点以根节点的子节点或孙子节点的形式存在,最终形成一个结构化文档。DOM模型则用于导航、访问结构化文档的节点,并提供新增、修改、删除结构化文档的能力。
简单地说,DOM提供了访问结构化文档的一种方式,但DOM并不是一种技术,它只是访问结构化文档(主要是XML文档和HTML文档)的一种思想。基于这种思想,各种语言都有自己的DOM解析器。
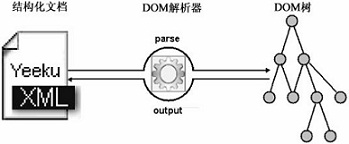
DOM解析器的作用就是完成结构化文档和DOM树之间的转换关系。通常来说,DOM解析器解析结构化文档,就是将磁盘上的结构化文档转换成内存中的DOM树;而从DOM树输出结构化文档,就是将内存中的DOM树转换成磁盘上的结构化文档。下图显示了这种转换关系。

对于支持DOM模型的浏览器而言,当浏览器装载一个HTML页面后,浏览器里已经得到了该HTML文档对应的DOM树。在通过JavaScript脚本修改这棵DOM树时,浏览器里的HTML页面会随之改变。
DOM模型和HTML文档
HTML文档是一种结构化文档,虽然HTML 5为HTML文档增加了一些自由的格式,但浏览器去解析HTML 5文档时依然会把它当成一个规范的格式化文档进行处理。所以我们可以使用DOM来自由操作HTML 5文档。
HTML元素之间的继承关系
DOM为常用的HTML元素提供了一套完整的继承体系。从页面的document对象到每个常用的HTML元素,DOM模型都提供了对应的类,每个类都提供了相应的方法来操作DOM元素本身、属性及其子元素。DOM模型允许以树的方式操作HTML文档中的每个元素。
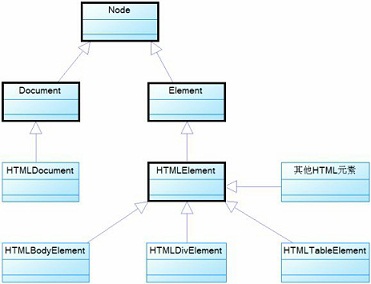
虽然JavaScript不是一门纯粹的面向对象语言,但DOM还是为HTML元素提供了一种简单的继承关系。DOM模型里HTML元素的继承关系如下图所示。

在图中,粗线框框出的4个元素:Node、Document、Element、HTMLElement都是普通HTML元素的超类,不直接对应于HTML页面控件,但它们所包含的方法也可被其他页面元素调用。除此之外,还有如下常用的HTML元素。
➢ HTMLDocument:代表HTML文档本身。
➢ HTMLBodyElement:代表HTML文档中的
<body.../>控件。 ➢ HTMLDivElement:代表HTML文档中的普通
<div.../>控件。 ➢ HTMLFormElement:代表HTML文档中的表单控件。
➢ HTMLSelectElement:代表HTML文档中的列表框、下拉菜单控件。
➢ HTMLOptionElement:代表HTML文档中的列表框、下拉菜单选项控件。
➢ HTMLIFrame:代表HTML文档中的
<iframe.../>控件。 ➢ HTMLInputElement:代表HTML文档中的单行文本框、密码框、按钮等控件。
➢ HTMLTableElement:代表HTML文档中的表格控件。
➢ HTMLTableCaptionElement:代表HTML文档中表格的标题控件。
➢ HTMLTableRowElement:代表HTML文档中表格的表格行控件。
➢ HTMLTableColElement:代表HTML文档中表格的列控件。
➢ HTMLTableCellElement:代表HTML文档中表格的单元格控件。
➢ HTMLTextAreaElement:代表HTML文档中的多行文本域控件。
➢ HTMLOLElement:代表HTML文档中的有序列表控件。
➢ HTMLULElement:代表HTML文档中的无序列表控件。
➢ HTMLLIElement:代表HTML文档中的列表项控件。
HTML元素之间常见的包含关系
HTML元素之间的父子关系有比较严格的限制。例如,HTMLCellElement通常只能作为HTMLColElement的子元素使用。
有些HTML元素之间可以互相嵌套,例如<div.../>元素可以互相嵌套;但有些HTML元素则不可互相嵌套,例如<td.../>元素只能作为<tr.../>元素的子元素,<option.../>元素只能作为<select.../>元素的子元素。
注:本博客内容节选自李刚编著的疯狂HTML 5/CSS 3/JavaScript讲义 ,详细内容请参阅书籍。