HTML 5基本结构
对于一份基本的HTML 5文档而言,它总有如下结构:
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<!--此处还可以插入其他meta、样式单等信息-->
</head>
<body>
页面内容部分
</body>
</html>
从上面代码中可以看出,HTML 5文档的根元素依然是<html.../>,这是固定不变的内容。在<html.../>元素里包含<head.../>和<body.../>两个子元素。<head.../>元素主要定义HTML 5文档的页面头,其中<title.../>元素用于定义页面标题,除此之外,还可以在<head.../>元素中定义meta、样式单等信息;<body.../>元素用于定义页面主体,包括页面的文本内容和绝大部分标签。
HTML 5的语法变化
1.标签不再区分大小写
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
</head>
<body>
<p>疯狂Java讲义</P>
</body>
</html>
上面页面中<p.../>元素的开始标签和结束标签的大小写并不匹配,但这完全符合HTML 5规范。
2.元素可以省略结束标签
HTML 5显得十分宽容,它允许部分HTML元素省略结束标签,甚至允许HTML元素同时省略开始标签和结束标签。具体来说,HTML 5中的省略标签可分为如下三种。
➢ 空元素语法的元素:area、base、br、col、command、embed、hr、img、input、keygen、link、mata、param、source、wbr。
这些空元素标签不允许将开始标签和结束标签分开定义。例如,<img src="a.jpg" />
或者<img src="a.jpg" >
➢ 可以省略结束标签的元素:colgroup、dt、dd、li、optgroup、option、p、rt、rp、thead、tbody、tfoot、tr、td、th。
例如:<p>省略结束标签
➢ 可以省略全部标签的元素:html、head、body、tbody。
<!DOCTYPE html>
<title>test</title>
<p>
<ol>
<li>aaaa
<li>bbbb
<li>ccccc
<img src="a.gif" alt="a"/>
</ol>
上面页面中完全没有<html.../>、<head.../>和<body.../>这三个元素,页面中<p.../>、<li.../>元素都只有开始标签,没有结束标签,但这个页面是符合HTML 5规范的
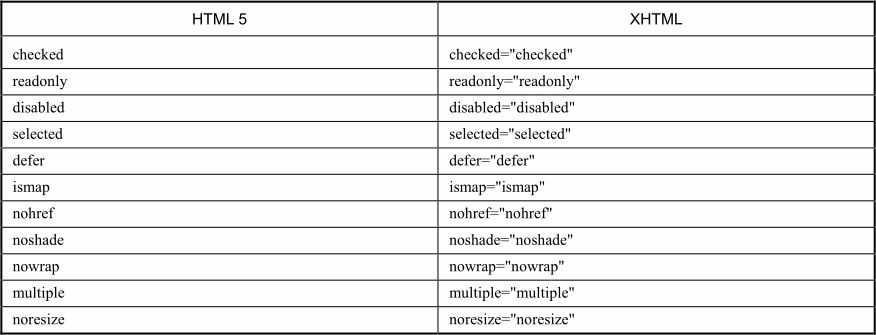
3.允许省略属性值的属性
例如:
<input checked="checked" type="checkbox" />
可以写成
<input checked type="checkbox" />
HTML 5中允许省略属性值的属性如下:

4.允许属性值不使用引号
传统的XHTML按XML规范对属性值进行要求,要求所有的属性值都必须用引号引起来,但HTML 5允许直接给出属性值,即使不放在引号中也是正确的。
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
</head>
<body>
<img src=a.gif alt=测试><br>
<select size=4>
<option value=java>疯狂Java讲义</option>
<option selected value=ee>轻量级Java EE企业应用实战</option>
</select>
</body>
</html>
注:本博客内容节选自李刚编著的疯狂HTML 5/CSS 3/JavaScript讲义 ,详细内容请参阅书籍。