基本数据类型
JavaScript是弱类型脚本语言,声明变量时无须指定变量的数据类型。JavaScript变量的数据类型是解释时动态决定的。但JavaScript的值保存在内存中时,也是有数据类型的。JavaScript的基本数据类型有如下5个。
➢ 数值类型:包含整数或浮点数。
➢ 布尔类型:只有true或false两个值。
➢ 字符串类型:字符串变量必须用引号括起来,引号可以是单引号,也可以是双引号。
➢ undefined类型:专门用来确定一个已经创建但是没有初值的变量。
➢ null类型:用于表明某个变量的值为空。
数值类型
与强类型语言如C、Java不同,JavaScript的数值类型不仅包括所有的整型变量,也包括所有的浮点型变量。JavaScript语言中的数值都以IEEE 754—1985双精度浮点数格式保存。JavaScript中的数值形式非常丰富,完全支持用科学计数法表示。科学计数法的语法格式如下:
<num1>E<num2>
这种形式的值为:num1*10的num2次方。E为间隔符号,E不区分大小写。
JavaScript除了支持十进制数外,也支持十六进制数和八进制数。十六进制数以0X或0x开头,9以上的数以a~f表示;八进制数以0开头,八进制数中只能出现0~7的数值。
当数值变量的值超出了其表数范围时,将出现两个特殊值:Infinity(正无穷大)和−Infinity(负无穷大)。前者表示数值大于数值类型的最大值,后者表示数值小于数值类型的最小值。
Infinity、−Infinity与其他数值进行算术运算时,整个算术表达式将变成另一个特殊值:NaN。但Infinity和−Infinity都可以执行比较运算:两个Infinity总是相等的,而两个−Infinity也总是相等的。
注意
JavaScript中的算术运算允许除数为0(除数和被除数也可同时为0,得到结果为NaN),正数除以零的结果就是Infinity,负数除以零的结果就是−Infinity。
NaN是另一个特殊的数值,它是Not a Number三个单词的首字母,表示非数。0除以0,或者以Infinity执行算术运算都将产生NaN的结果。当然,如果算术表达式中有个NaN的数值变量,则整个算术表达式的值为NaN。
NaN与Infinity和−Infinity不同的是,NaN不会与任何数值变量相等,也就是NaN==NaN也返回false。那如何判断某个变量是否为NaN呢?JavaScript专门提供了isNaN()函数来判断某个变量是否为NaN。
例子
<script type="text/javascript">
// 定义x的值为NaN
var x = 0 / 0;
// 判断两个NaN是否相等
if (x != x)
{
alert("NaN不等于NaN");
}
// 调用isNaN判断变量
if (isNaN(x))
{
alert("x是一个NaN");
}
</script>
代码执行结束,将弹出两个警告对话框:表明两个NaN互不相等。isNaN()是JavaScript的内嵌函数,用于判断某个数值型变量是否为“非数”。
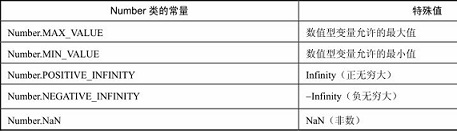
JavaScript也提供了一些简单的方法访问这些特殊值,特殊值通过JavaScript的内嵌类Number访问,访问方式如下图所示。

字符串类型
JavaScript的字符串必须用引号括起来,此处的引号既可以是单引号,也可以是双引号。JavaScript中没有字符类型,或者说字符类型和字符串类型是完全相同的。JavaScript中比较两个字符串的字符序列是否相等使用==即可,无须使用equals()方法。
JavaScript以String内建类来表示字符串,String类里包含了一系列方法操作字符串,String类有如下基本方法和属性操作字符串。
➢ String():类似于面向对象语言中的构造器,使用该方法可以构建一个字符串。
➢ charAt():获取字符串特定索引处的字符。
➢ charCodeAt():返回字符串中特定索引处的字符所对应的Unicode值。
➢ length:属性,直接返回字符串长度。JavaScript中的中文字符算一个字符。
➢ toUpperCase():将字符串的所有字母转换成大写字母。
➢ toLowerCase():将字符串的所有字母转换成小写字母。
➢ fromCharCode():静态方法,直接通过String类调用该方法,将一系列Unicode值转换成字符串。
➢ indexOf(searchString [, startIndex]):搜索目标字符串searchString出现的位置。其中startIndex指定不搜索左边startIndex个字符。
➢ lastIndexOf(searchString [, startIndex]):搜索目标字符串searchString最后一次出现的位置。如果字符串中没有包含目标字符串,则返回−1。
➢ substring(start [, end]):从start(包括)索引处,截取到end(不包括)索引处,不截取end索引处的字符。如果没有end参数,将从start处一直截取到字符串尾。
➢ slice(start[, end]):与substring()的功能基本一致,区别是slice()可以接受负数作为索引,当使用负索引值时,表示从字符串的右边开始计算索引,即最右边的索引为−1。
➢ match():使用正则表达式搜索目标子字符串。
➢ search():使用正则表达式搜索目标子字符串。
match()和search()方法都支持使用正则表示式作为子串;区别是前者返回匹配的子字符串,后者返回匹配的索引值。match()支持使用全局匹配,通过使用g标志来表示全局匹配,match()方法返回所有匹配正则表达式的子串所组成的数组。
match()方法的返回值为字符串数组或null,如果包含匹配值,将返回字符串数组;否则就返回null。search()返回值为整型变量,如果搜索到匹配子串,则返回子串的索引值;否则返回−1。
➢ concat():用于将多个字符串拼加成一个字符串。
➢ split():将某个字符串分隔成多个字符串,可以指定分隔符。
➢ replace():将字符串中某个子串以特定字符串替代。
例子
<script type="text/javascript">
// 定义字符串s的值
var s = "abfd--abc@d.comcdefg";
// 从s中匹配正则表达式
a = s.search(/[a-z]+@d.[a-zA-Z]{2}m/);
// 定义字符串变量str
var str = "1dfd2dfs3df5";
// 查找字符串中所有单个的数值
var b = str.match(/\d/g);
// 输出a和b的值
alert(a + "\n" + b);
</script>
布尔类型
布尔类型的值只有两个:true和false。布尔类型的值通常是逻辑运算的结果,或者用于标识对象的某种状态。
undefined和null
undefined类型的值只有一个undefined,该值用于表示某个变量不存在,或者没有为其分配值,也用于表示对象的属性不存在。null用于表示变量的值为空。undefined与null之间的差别比较微妙,总体而言,undefined表示没有为变量设置值或属性不存在;而null表示变量是有值的,只是其值为null。
但如果不进行精确比较,很多时候undefined和null本身就相等,即null==undefined将返回true。如果要精确区分null和undefined,应该考虑使用精确等于符(=)
例子
<script type="text/javascript">
// 声明变量x , y
var x , y = null;
// 判断x的值是否为空
if (x === undefined)
{
alert('声明变量后默认值为undefined');
}
if (x === null)
{
alert('声明变量后默认值为null');
}
// 判断x(其值为undefined)是否与y(其值为null)相等
if (x == y)
{
alert("x(undefined)==y(null)");
}
// 测试一个并不存在的属性
if(String.xyz === undefined)
{
alert("不存在的属性值默认为undefined");
}
</script>
正则表达式
正则表达式的本质是一种特殊字符串,这种特殊字符串允许使用“通配符”,因此一个正则表达式字符串可以匹配一批普通字符串。从这个意义上来看,任意一个普通字符串也可算作正则表达式,只是该正则表达式里不包含“通配符”,因而它只能匹配一个字符串。
JavaScript的正则表达式必须放在两条斜线之间,如/abc/就是一个正则表达式,只是这个正则表达式只能匹配"abc"字符串。
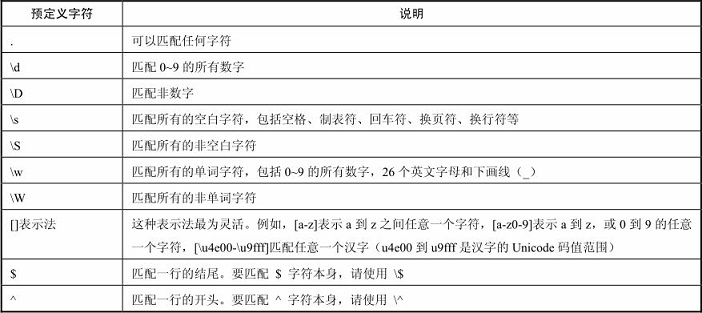
正则表达式所支持的“通配符”如下图所示。

其中前7个“通配符”其实很容易记忆:d是digit的意思,代表数字;s是space的意思,代表空白;w是word的意思,代表单词。d、s、w的大写形式恰好匹配与之相反的字符。
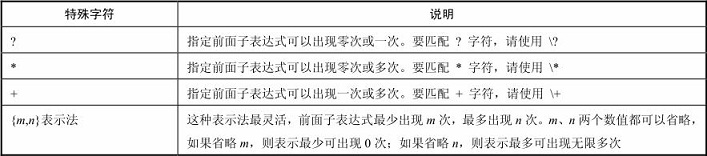
记住了这些“通配符”之后,还需要记住如下图所示的特殊字符。

除此之外,正则表达式还支持()表示法,用()可以将一个表达式形成一个固定组。还可以在()内使用竖线表示互斥,例如/((abc)|(efg))/可匹配abc或efg。
例子
<script type="text/javascript">
function trim(s)
{
// \s 匹配任何空白字符,包括空格、制表符、换页符等等。
// 其中^\s*匹配字符串前面的多个空格,\s*$匹配字符串后面的多个空格
// /g 表示尽可能多地匹配,
// 最后将所有匹配的内容替换成''(即截取前、后的空格)
return s.replace(/(^\s*)|(\s*$)/g,"");
}
// 示范截去前后的空白
alert(trim(' Hello,JavaScript '));
</script>
注:本博客内容节选自李刚==编著的疯狂HTML 5/CSS 3/JavaScript讲义 ,详细内容请参阅书籍。