任务目的
- 加强对JavaScript的掌握
- 熟悉常用表单处理逻辑
任务描述
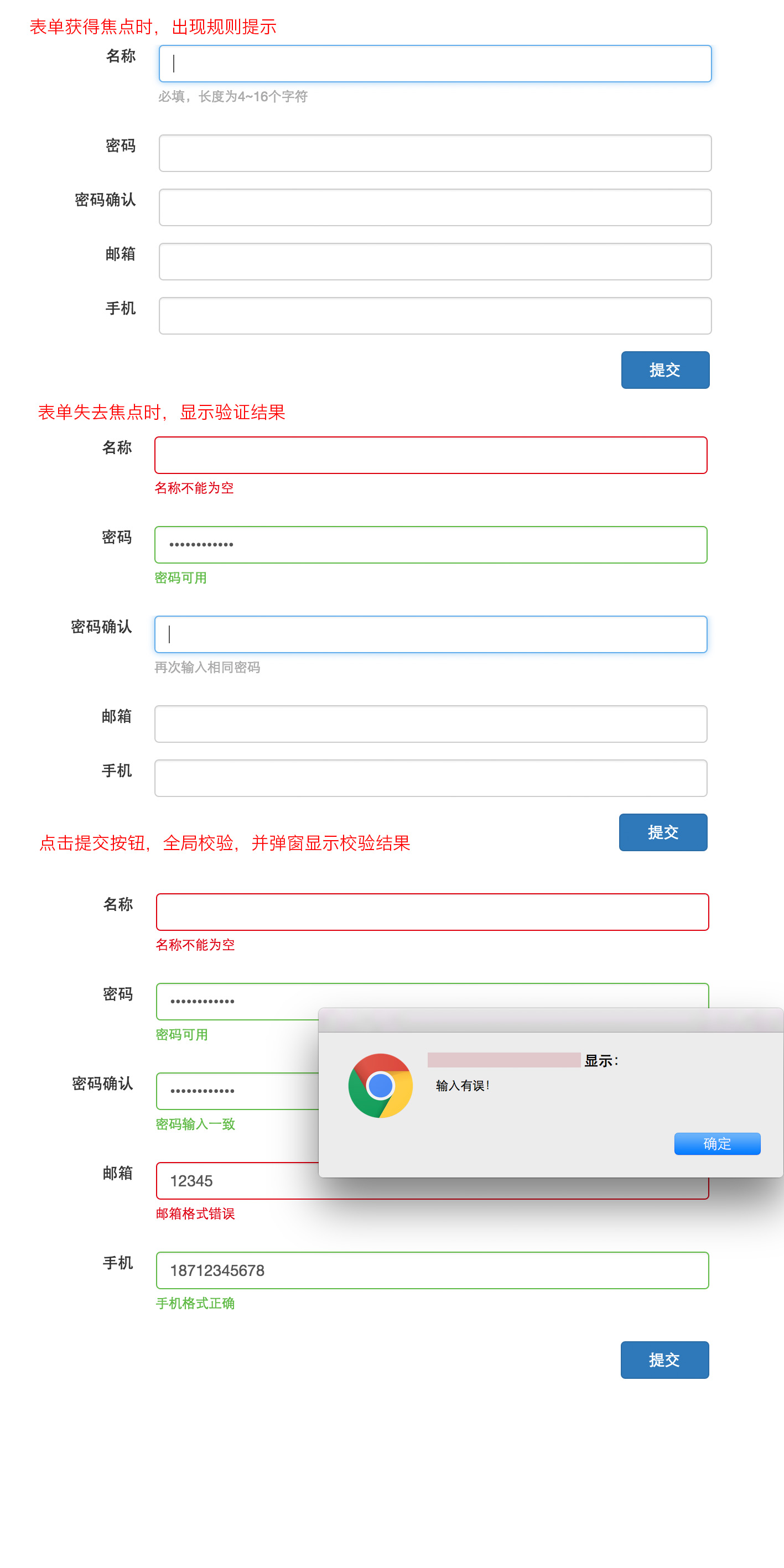
- 如示例图中所示,基于上一个任务,在页面中添加多个表单
- 要求:
-
- 表单获得焦点时,下方显示表单填写规则
-
- 表单失去焦点时校验表单内容
-
- 校验结果正确时,表单边框显示绿色,并在下方显示验证通过的描述文字
-
- 校验结果错误时,表单边框显示红色,并在下方显示验证错误的描述文字
-
- 点击提交按钮时,对页面中所有输入进行校验,校验结果显示方式同上。若所有表单校验通过,弹窗显示“提交成功”,否则显示“提交失败”

- 点击提交按钮时,对页面中所有输入进行校验,校验结果显示方式同上。若所有表单校验通过,弹窗显示“提交成功”,否则显示“提交失败”
任务注意事项
- 要求功能实现与任务描述中完全一致
- 示例图仅为参考,样式不需要完全实现一致
- 实现中,尽可能考虑代码的可读性和可复用性
- 请注意代码风格的整齐、优雅
- 代码中含有必要的注释
- 不允许借助任何第三方组件库实现